Onsite WordPress Performance Optimization Tips Without Coding
Overview
Website performance impacts not just user experience but also search engine results.
Here in this article, I provide some tips about performance optimization for websites on WordPress based on my real-world experience. You may get some ideas about the performance impacts caused by one of the most popular WordPress page builders and some practical tips for optimization accordingly. I won't include any operations out of WordPress itself, so hopefully, you can apply them easily without any technical background.
The environment setup
- Infrastructure: Hosting Service with LiteSpeed Server
LiteSpeed HTTP server is known for its high-performance server-level cache, built-in DDOS protection, LSPHP with suEXEC, etc.
- WordPress: V5.7.1
V5 introduced the new page builder that flattened its learning curve even more.
- Page Builder: Elementor V3.2.3
It's one of the most popular page builder plugins that allows non-technical users to create beautiful, modern, responsive, and powerful pages without writing code.
- Form Builder: WPForms V1.6.7
WPForms is one of the best WordPress form builders with intuitive workflow and interfaces. You can embed it almost anywhere seamlessly including Elementor page builder. Tons of templates could save you a lot of design time, and its spam protection feature works pretty well.
How to benchmark the performance of WordPress sites?
There's a lot of benchmark tools for general website performance. I recommend PageSpeed Insights from Google or LightHouse in Google Chrome which runs behind PageInsight.

LightHouse in Chrome
Please keep one thing in mind: scores by LightHouse or PageInsight are not just about performance, and I can't cover other factors like UX in this article.
What to consider when optimizing the performance?

Performance Metrics in LightHouse
The metrics of LightHouse may not make much sense to you; if you read LightHouse's specifications, you probably will fall into a rabbit hole.
In general, loading and running speed are the two major factors that impact website performance. Therefore, we could focus on optimization at the infrastructure and application levels. I'll exclude the infrastructure level here and only talk about onsite optimization using the GUI of the application, i.e., the admin panel of WordPress.
The Score of A Fresh WordPress Site
Since all the sites in my experiments run on the same infrastructure, I could use a common baseline, only focus on onsite optimizations, and get relatively precise results.
The starting score of the home page by the factory installation without any plugin enabled was around 95 in LightHouse of Google Chrome.
The Score of A Page Built With Elementor Before Optimization

Score Before Optimization
Elementor and WPForms, two of the most popular plugins, were mandated by the owner. The sample page had a responsive layout using Elementor with a simple 5-fields contact form using WPForms. Also, the Google Analytics script was embedded into the page.
Without any optimization, the score of the sample page was around 25 on all installations.
The Best Result After Optimization

Best Score After Optimization
I've tried several optimization plugins like Autoptimize, WP Fastest Cache, etc. The best result I could get was around 85, using only the free LiteSpeed Cache plugin.
I eventually achieved 95 by creating a customized plugin to cover some issues and using features of the LiteSpeed HTTP server. But it imposes dependencies out of WordPress, so I'll leave it to another post.
Detailed Onsite Optimization Without Coding
Here is what I did to get around 85 with the LiteSpeed Cache plugin only, without coding, CDN, or server optimization.
Elementor Settings
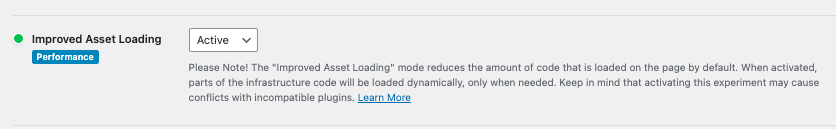
Enable "Improved Assets Loading," which will only load libraries if used on a page. This experimental feature could improve the performance of pages created with Elementor significantly.

If your page doesn't work properly after enabling this feature, you may want to turn it off.
LiteSpeed Cache Settings
I didn't use other features except "Page Optimization" to keep the experiment independent from infrastructures. Here are the settings:
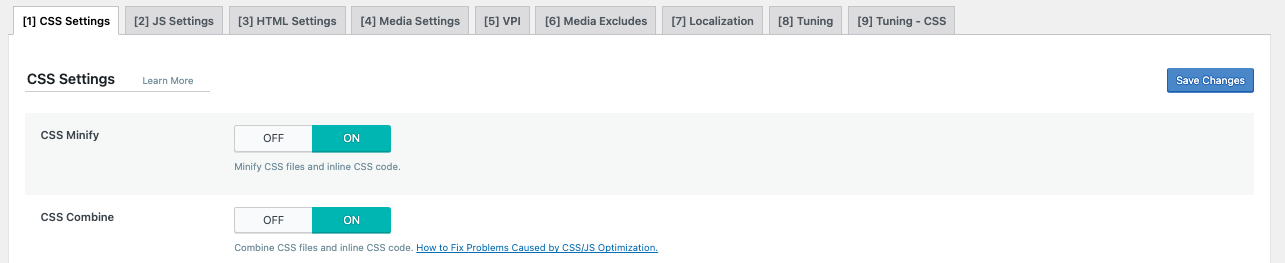
- CSS Settings
- Enable "CSS Minify" and "CSS Combine"

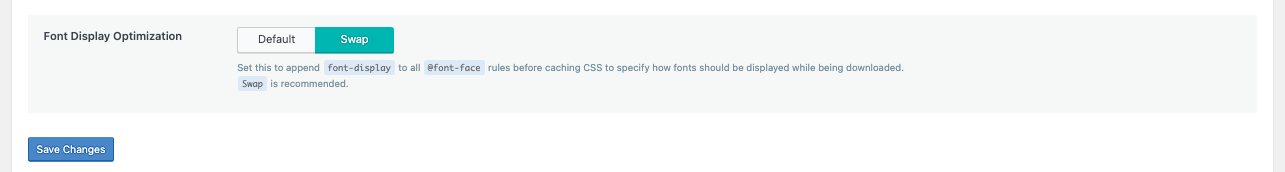
- Set "Font Display Optimization" to "Swap"

- Enable "CSS Minify" and "CSS Combine"
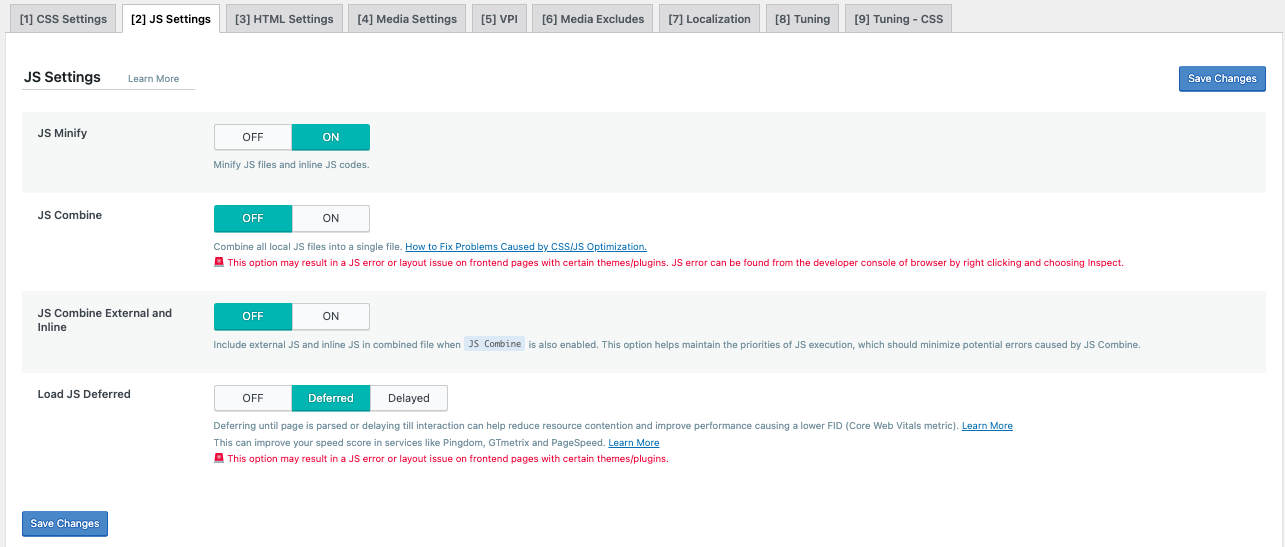
- JS Settings
- Enable "JS Minify" and "JS Combine"
- Set "Load JS Deferred" to "Deferred"

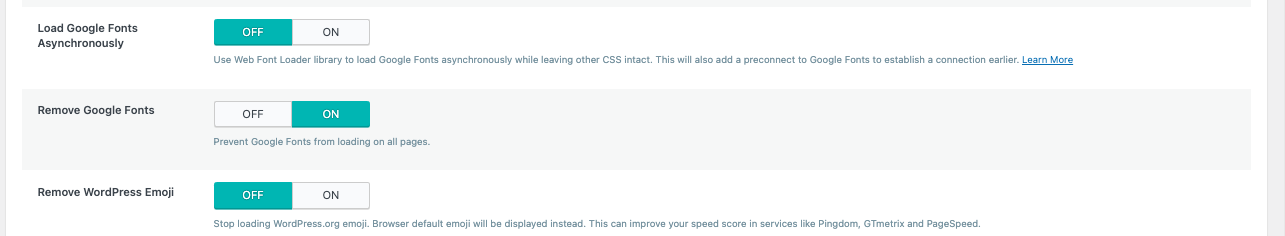
- HTML Settings
- Set "Remove Google Fonts" to "ON"

- Set "Remove Google Fonts" to "ON"
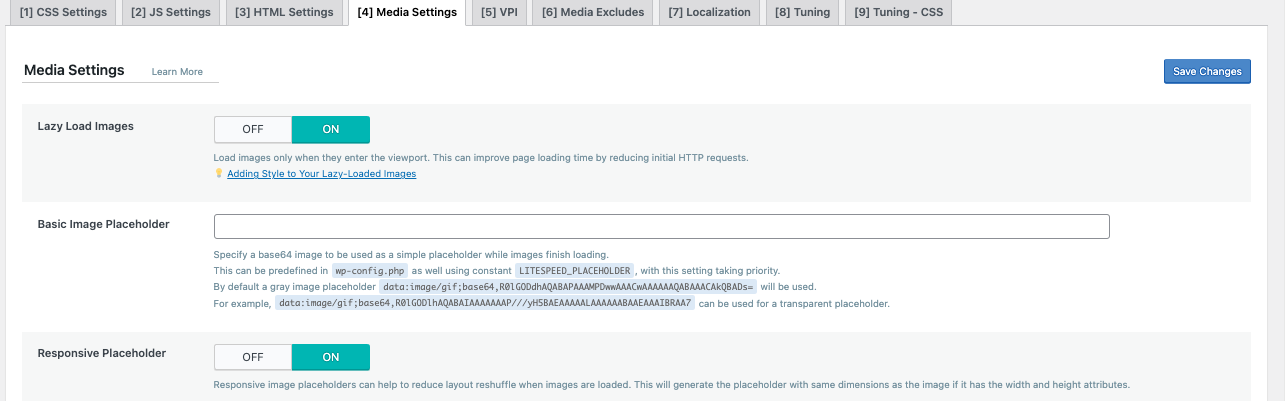
- Media Settings
- Set "Lazy Load Images" to "ON"
- Set "Responsive Placeholder" to "ON"

Conclusions
For Elementor or other popular page builders, there's a similar pattern to the experiment I described above. You could try to apply it to your site or use it as a starting point for tuning.
WordPress performance optimization could be so complex due to its plugin ecosystem that it's more an art than engineering. To score higher in benchmarking and eventually in the search engines, we could do much more on the server, site, and page levels.
If you have any advice or need a hand to boost your site, please don't hesitate to drop me a message.